
Ludwig.guru
Role
Lead UX/UI Designer (sole designer)
Overview
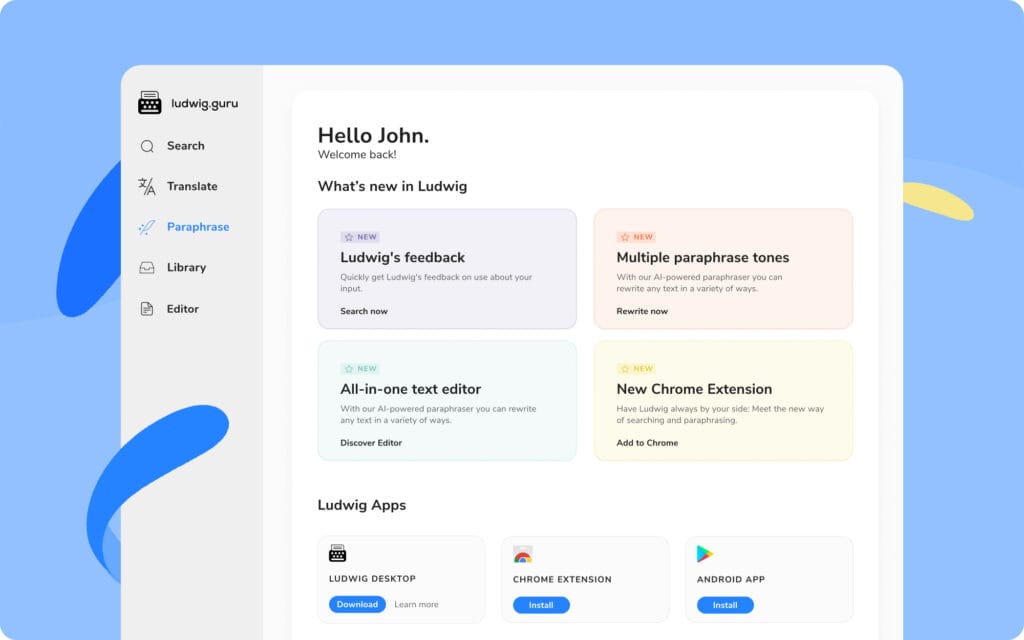
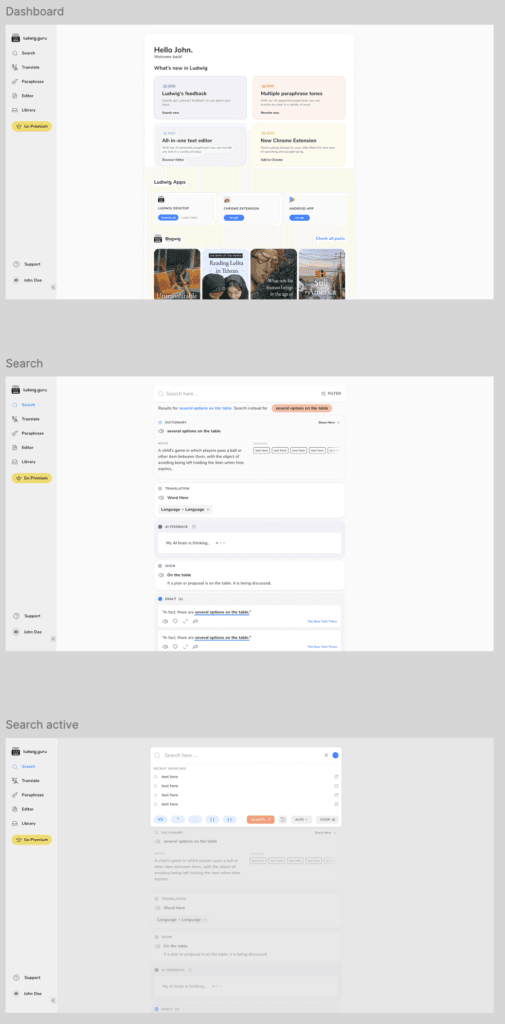
The Ludwig.guru Web App Redesign unified website, desktop, and mobile into a seamless experience, enhancing usability and consistency for 2M+ users.
Responsibilities
• Conducted user surveys and competitor analysis.
• Led brainstorming sessions to generate ideas.
• Designed wireframes, prototypes, and final UI.
• Managed the A/B testing process and incorporated results into the final design.
• Worked closely with the frontend team to ship the product.

Main Goal
To build a web app for Ludwig.guru that unifies the existing website, desktop, and mobile apps, while fixing core UX issues across all platforms.
Target Audience
Approximately 2 million registered Ludwig users, ranging from casual learners to advanced users seeking writing assistance.
Process
Research Phase:
•Methods: Conducted user surveys to gather insights from existing Ludwig users, performed competitor analysis to understand market standards, and used A/B testing to compare different design solutions.
•Key Findings: Users found the interface across different platforms inconsistent, leading to confusion and inefficiency. They wanted smoother navigation and better integration between desktop and mobile experiences.
Ideation Phase:
•Approach: Facilitated brainstorming sessions to explore possible solutions, then moved to wireframing and iterative prototyping to test out designs. This phase focused on creating a unified experience across platforms while resolving user pain points.
Design and Development Phase:
•Design Challenges: The key challenge was to unify the UX across multiple platforms (website, mobile, desktop) while maintaining performance and usability.
•Solutions: Implemented a consistent design language across all platforms, streamlined navigation by reorganizing key features, and created a more user-friendly interface with improved search capabilities.
Testing and Implementation Phase:
•Testing Methods: Conducted A/B tests to evaluate different navigation structures and layout changes. Usability testing sessions were performed with real users to identify pain points.
•Feedback Integration: User feedback indicated a preference for a simpler, more streamlined interface, which was incorporated by reducing visual clutter and improving search functionality.



Outcome
Quantitative Results:
The redesign led to a 20% increase in user engagement and a 15% reduction in bounce rates across all platforms.
Qualitative Feedback:
Users appreciated the improved consistency and usability across platforms, particularly the smoother transitions between the desktop and mobile versions.
Personal Reflection:
Working as the sole designer on this project taught me the importance of seamless cross-platform UX design and strengthened my ability to manage the end-to-end design process, from research to frontend handoff.
Conclusion
Project Summary:
The Ludwig.guru web app redesign successfully unified the user experience across platforms, leading to improved user engagement and satisfaction. This project further honed my UX skills, particularly in cross-platform design and iterative testing.