Brand Visual UX/UI Designer.
With over 10 years of experience in graphic design, branding, communication, advertising, UX/UI design and more, I am a multi-talented designer passionate about creating impactful and innovative designs. From multinational brands to no-profits, I have the skills and experience to tackle any design challenge.
End-to-end creative design
From brand identity to marketing campaigns, delivering cohesive design across all channels
Visual Design
Crafting compelling visuals that communicate, captivate, and align with each brand’s unique identity.
UX/UI Design
Creating user-centered interfaces that enhance functionality, ensuring intuitive and enjoyable journeys.
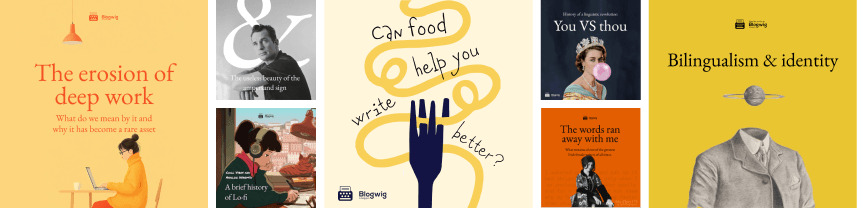
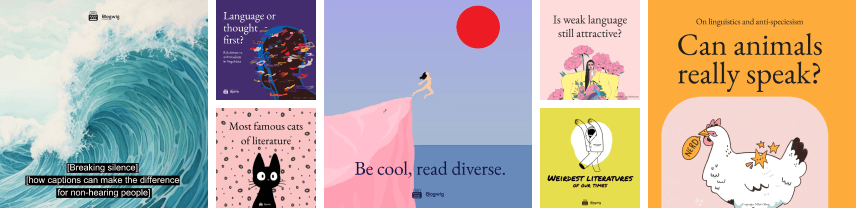
Marketing Design
Developing effective marketing content, and social media campaigns, that drives engagement and visibility
Brand Design
Building memorable brand identities that tell stories, connect with audiences, and drive recognition.
Website Design
Designing accessible, responsive websites that engage users and deliver seamless online experiences.
Request for more
Maybe you have something different in your mind, I really enjoy learning new things.
Shaping brands and experiences that matter
Hey again, I am Bora. My passion lies in creating impactful, user-centered experiences that not only look great but also solve real-world problems. Whether building brand identities, designing accessible websites, or developing intuitive interfaces, I bring dedication, resilience, and a strong focus on results to every project.
Designing with purpose
I learned that every project could have a flexible approach because of timing, budget, or strategy, but the most important things are the goals and results. My experience is a hybrid between Design Thinking, Lean, and Agile methods.
2023
Developed a unified web experience, bridging mobile, desktop, and web platforms to meet the needs of a diverse and extensive user base.
- UI/UX Design
- Marketing
2022
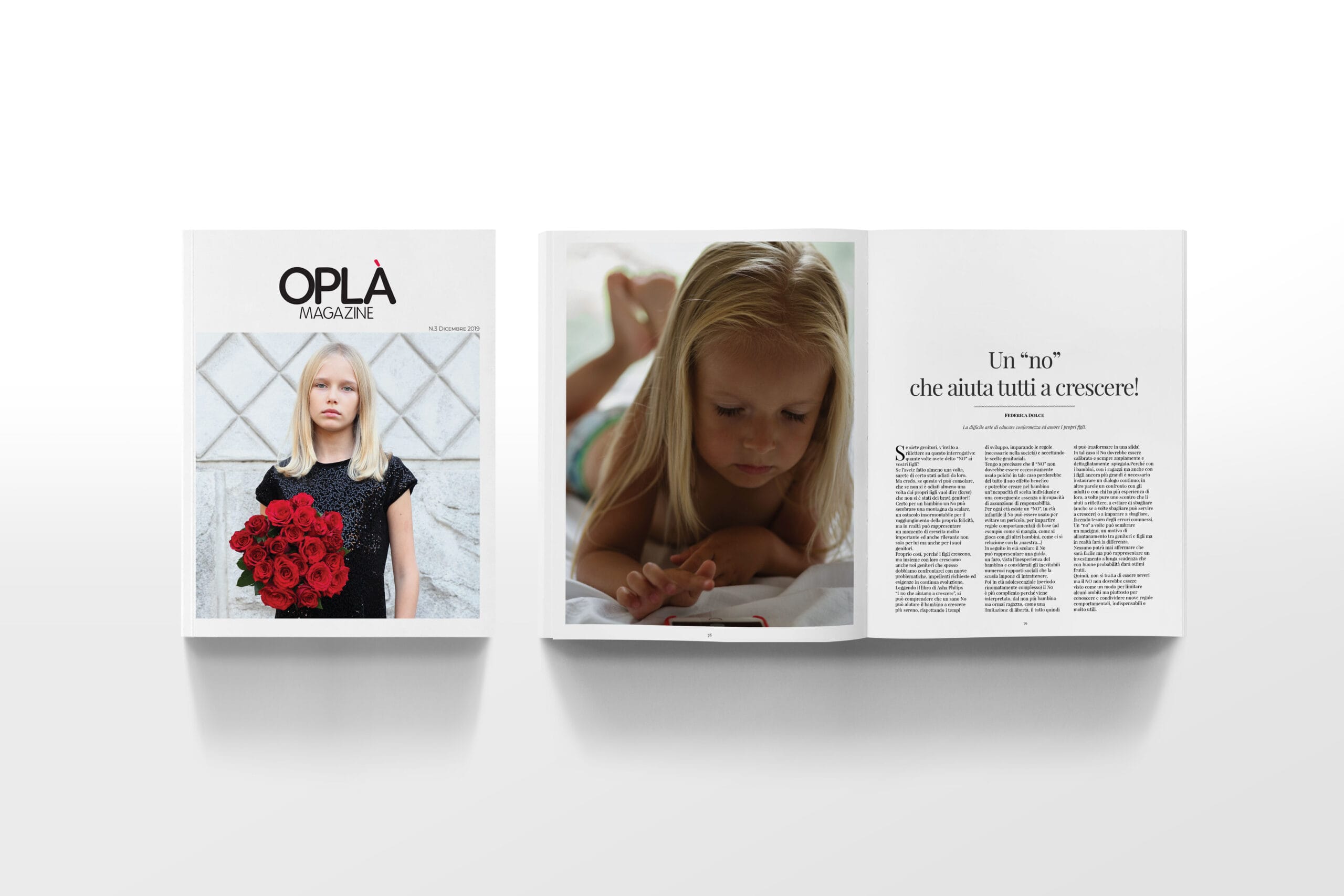
Blending tech and fine dining elements, winning Bronze at Premio Agorà for its distinctive identity.
- Graphic design
- Visual design
- Branding
2021
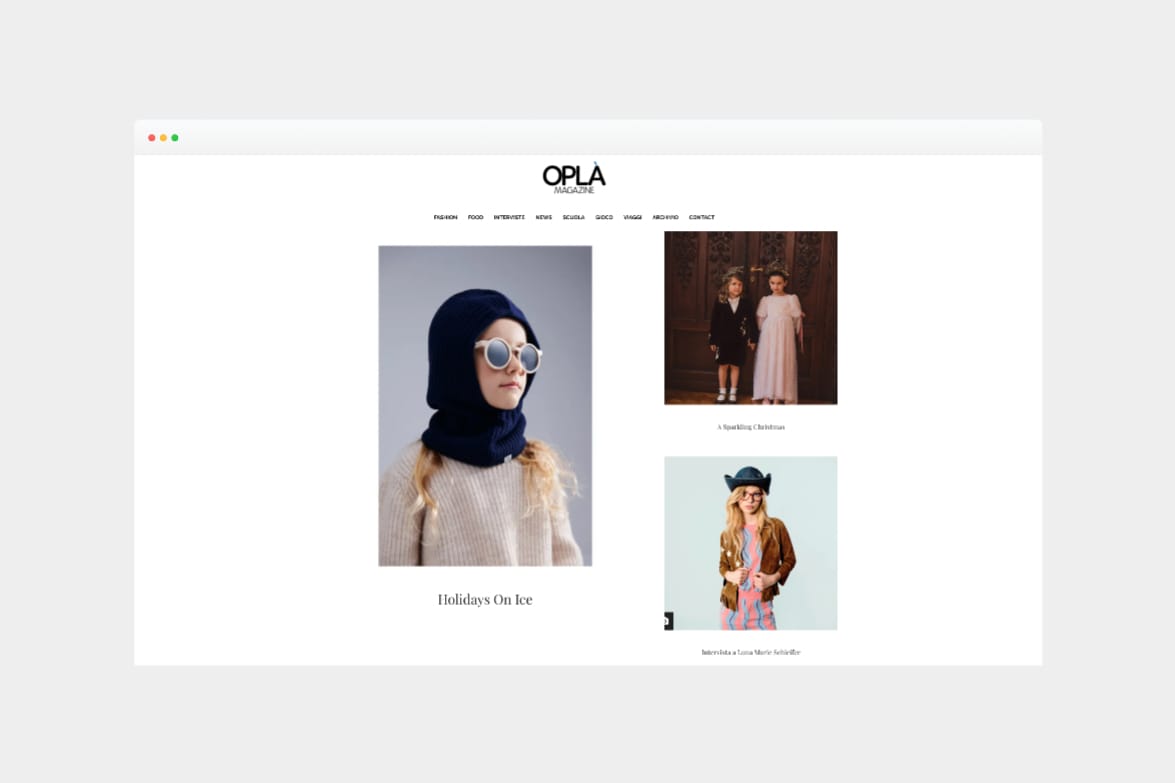
Designed region-specific websites that are accessible, clear, and user-focused, catering to over 20,000 residents across five islands.
- Wireframing
- UX/UI Design
- Web Design
- WordPress